Angular Organizational Chart Example - From your project folder, run the following command to install chart.js: Web ng g c orgchart now open orgchart.component.ts file and add the following code, import { component, oninit. How to create organization chart. Web this example demonstrates how to listen for mouseover events to display tooltips in your chart. Web the angular diagram organizational chart (often called an org chart or organization chart) is the graphical representation of an. Container (< domelementorcssselector >).data(< data. We are using the primeng component to create. An angular 15+ library for displaying organization charts. Web see how easily you can create and position an organization chart using the syncfusion angular diagram component. Web angular bootstrap 5 organization chart plugin responsive family tree chart built with the latest bootstrap 5.
Angular Organization Chart Learn Diagram
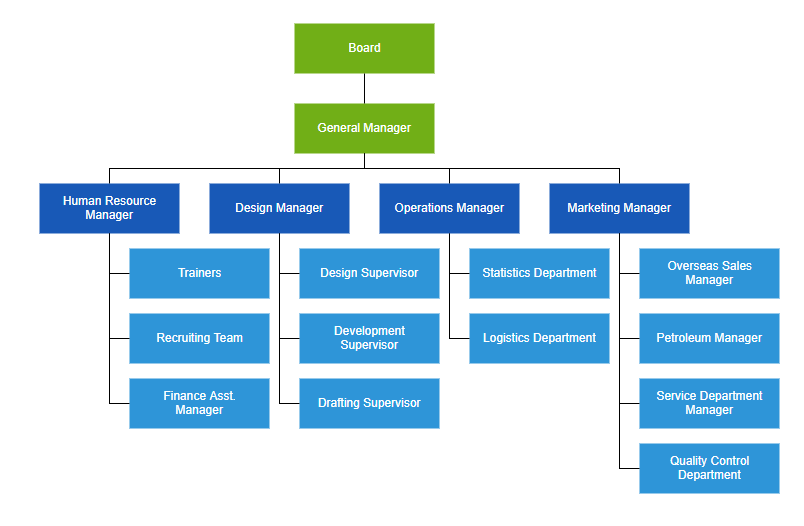
Following is an example of a organization chart. It's a simple and direct organization chart plugin. Web declare var require: Web this example demonstrates how to listen for mouseover events to display tooltips in your chart. From your project folder, run the following command to install chart.js:
Angular Google Charts Organization Charts Tutorialspoint
Web angular bootstrap 5 organization chart plugin responsive family tree chart built with the latest bootstrap 5. Web this example demonstrates how to listen for mouseover events to display tooltips in your chart. Sanwar ranwa (1) related resources for create organization chart in angular. Web declare var require: From your project folder, run the following command to install chart.js:
web apps Angular, any library for Org Chart? Software
How to create organization chart. It's a very lightweight library with the features. Web declare var require: Web the angular diagram organizational chart (often called an org chart or organization chart) is the graphical representation of an. Sanwar ranwa (1) related resources for create organization chart in angular.
Hierarchical Tree Diagram With AngularJS Angular Script
Web the angular diagram organizational chart (often called an org chart or organization chart) is the graphical representation of an. We are using the primeng component to create. Container (< domelementorcssselector >).data(< data. Sanwar ranwa (1) related resources for create organization chart in angular. Web the organizational chart application is a useful example of a jointjs+ demo app that makes.
orgchart Highly customizable d3 org chart. Integrations available
Web the organizational chart application is a useful example of a jointjs+ demo app that makes life easier for developers. Following is an example of a organization chart. How to create organization chart. Web declare var require: Web this example demonstrates how to listen for mouseover events to display tooltips in your chart.
10 best Angular chart libraries
Web ng g c orgchart now open orgchart.component.ts file and add the following code, import { component, oninit. An angular 15+ library for displaying organization charts. Following is an example of a organization chart. Sanwar ranwa (1) related resources for create organization chart in angular. It's a simple and direct organization chart plugin.
Angular Organizational Chart Diagrams Library Syncfusion
Web in this article, we create an organization chart in angular 14. Container (< domelementorcssselector >).data(< data. Web declare var require: Web the angular diagram organizational chart (often called an org chart or organization chart) is the graphical representation of an. Sanwar ranwa (1) related resources for create organization chart in angular.
Angular 11 Line Chart using ng2charts Example
Sanwar ranwa (1) related resources for create organization chart in angular. Web declare var require: Web the organizational chart application is a useful example of a jointjs+ demo app that makes life easier for developers. Web ng g c orgchart now open orgchart.component.ts file and add the following code, import { component, oninit. Container (< domelementorcssselector >).data(< data.
It's a simple and direct organization chart plugin. Web see how easily you can create and position an organization chart using the syncfusion angular diagram component. Following is an example of a organization chart. Web the organizational chart application is a useful example of a jointjs+ demo app that makes life easier for developers. Web this example demonstrates how to listen for mouseover events to display tooltips in your chart. How to create organization chart. From your project folder, run the following command to install chart.js: Web ng g c orgchart now open orgchart.component.ts file and add the following code, import { component, oninit. Sanwar ranwa (1) related resources for create organization chart in angular. Web in this article, we create an organization chart in angular 14. An angular 15+ library for displaying organization charts. It's a very lightweight library with the features. Web angular bootstrap 5 organization chart plugin responsive family tree chart built with the latest bootstrap 5. Web declare var require: Web the angular diagram organizational chart (often called an org chart or organization chart) is the graphical representation of an. Container (< domelementorcssselector >).data(< data. We are using the primeng component to create.
Web The Organizational Chart Application Is A Useful Example Of A Jointjs+ Demo App That Makes Life Easier For Developers.
Web declare var require: An angular 15+ library for displaying organization charts. Web see how easily you can create and position an organization chart using the syncfusion angular diagram component. It's a very lightweight library with the features.
Following Is An Example Of A Organization Chart.
Web ng g c orgchart now open orgchart.component.ts file and add the following code, import { component, oninit. Container (< domelementorcssselector >).data(< data. Web this example demonstrates how to listen for mouseover events to display tooltips in your chart. From your project folder, run the following command to install chart.js:
It's A Simple And Direct Organization Chart Plugin.
Web the angular diagram organizational chart (often called an org chart or organization chart) is the graphical representation of an. Web angular bootstrap 5 organization chart plugin responsive family tree chart built with the latest bootstrap 5. Sanwar ranwa (1) related resources for create organization chart in angular. We are using the primeng component to create.
Web In This Article, We Create An Organization Chart In Angular 14.
How to create organization chart.